
Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
55 jQuery Galleries September 20, 2022 Collection of free jQuery gallery code examples and plugins from Codepen and Github. Update of October 2021 collection. 8 new items. Calle April 12, 2022 demo and code download Made with HTML / CSS / JS About a code Gallery Details Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim
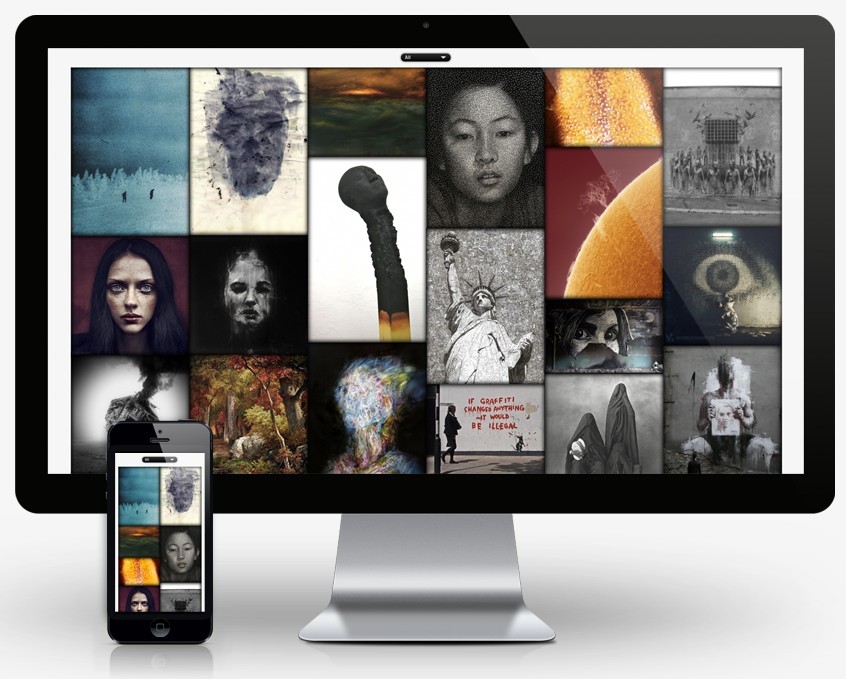
Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.

Learn how to create a responsive image gallery using jQuery Part 2 YouTube
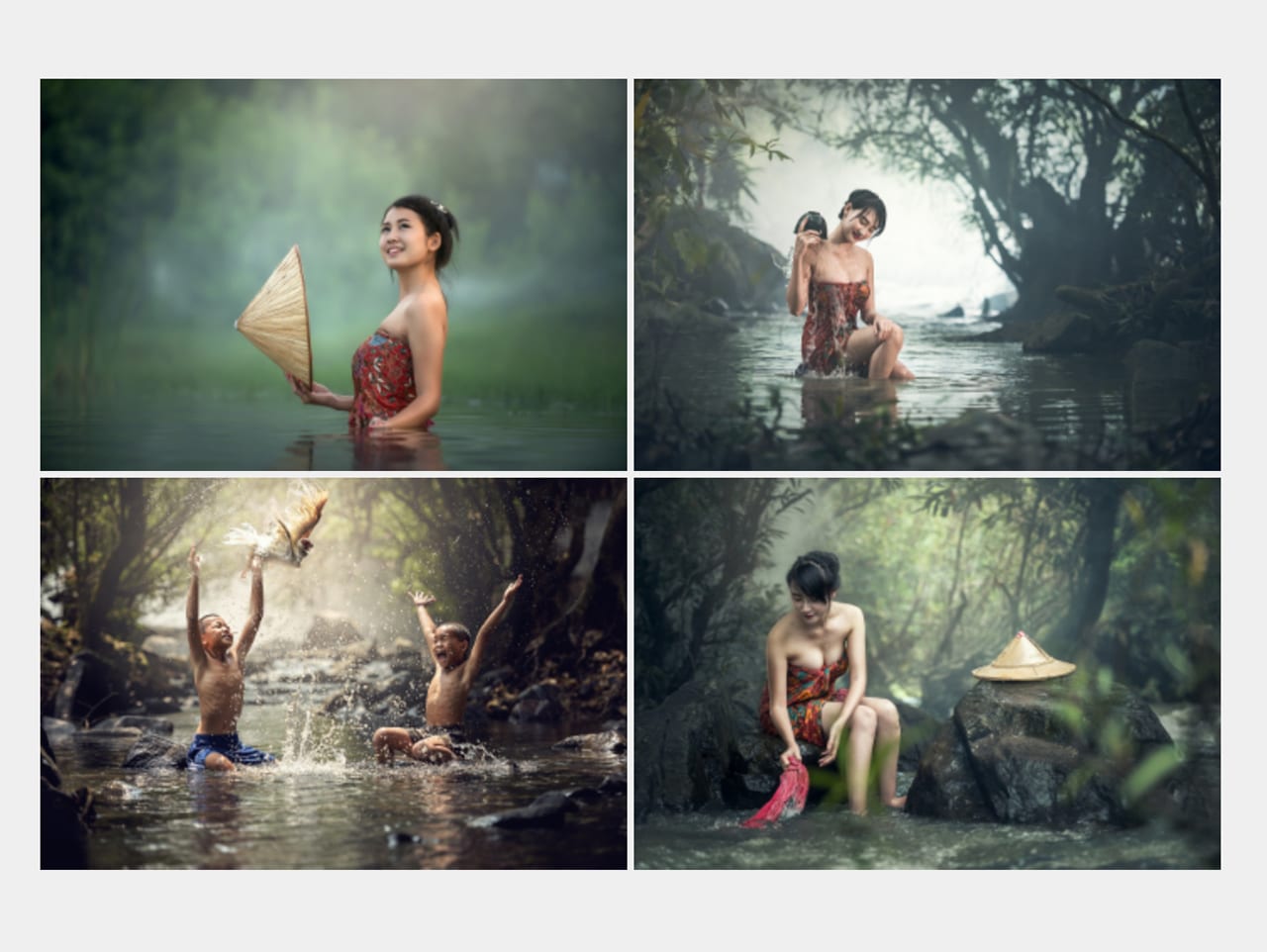
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

jQuery Image Gallery with Thumbnails and Zoom — CodeHim
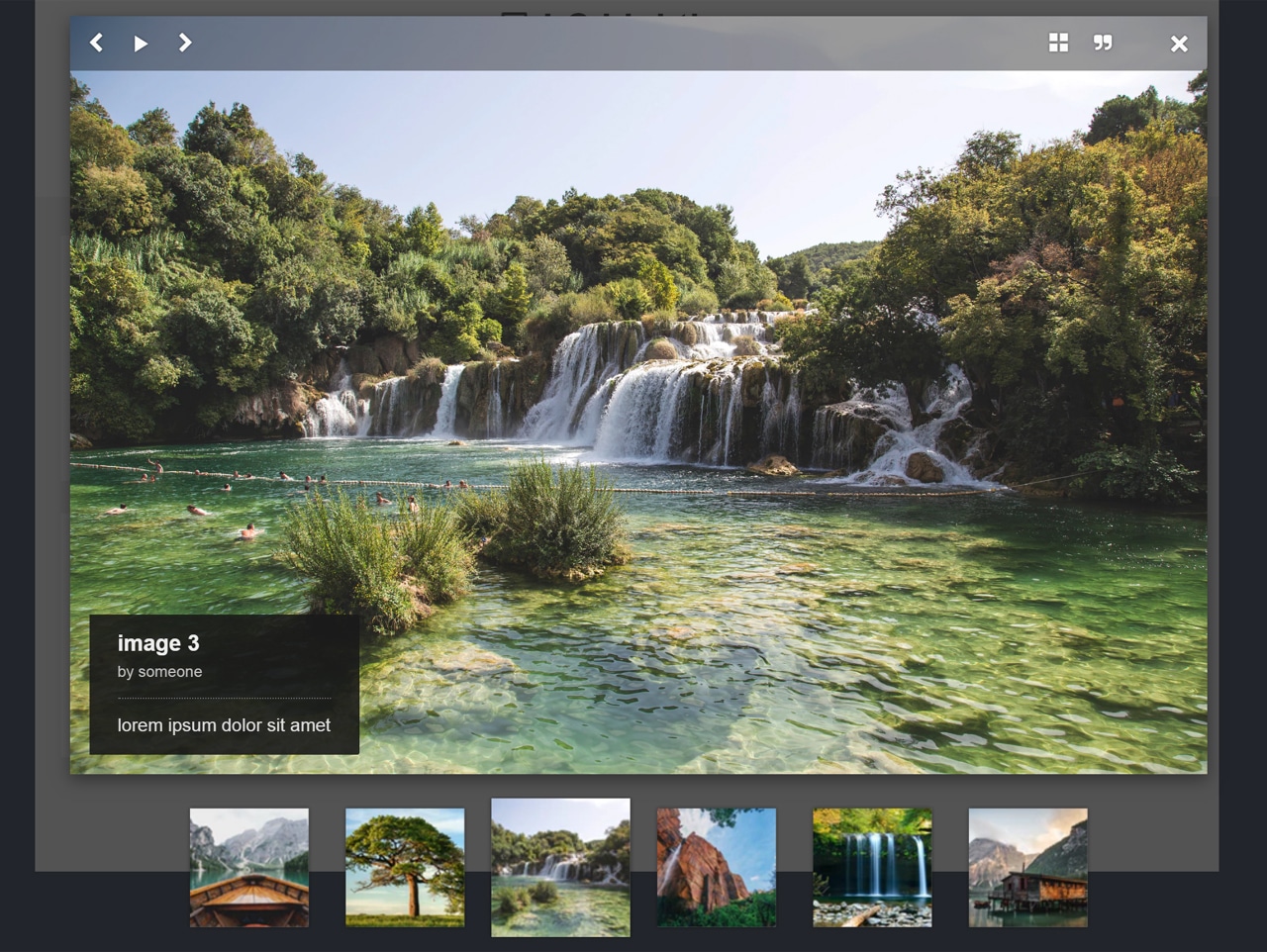
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
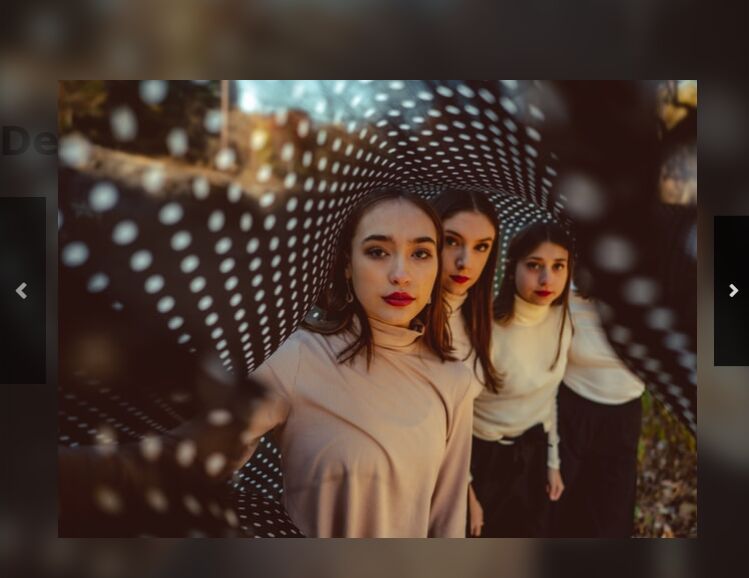
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter.

Learn how to create a responsive image gallery using jQuery YouTube
Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid.

Animated Responsive Image Grid Plugin Free jQuery Plugins
1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented.

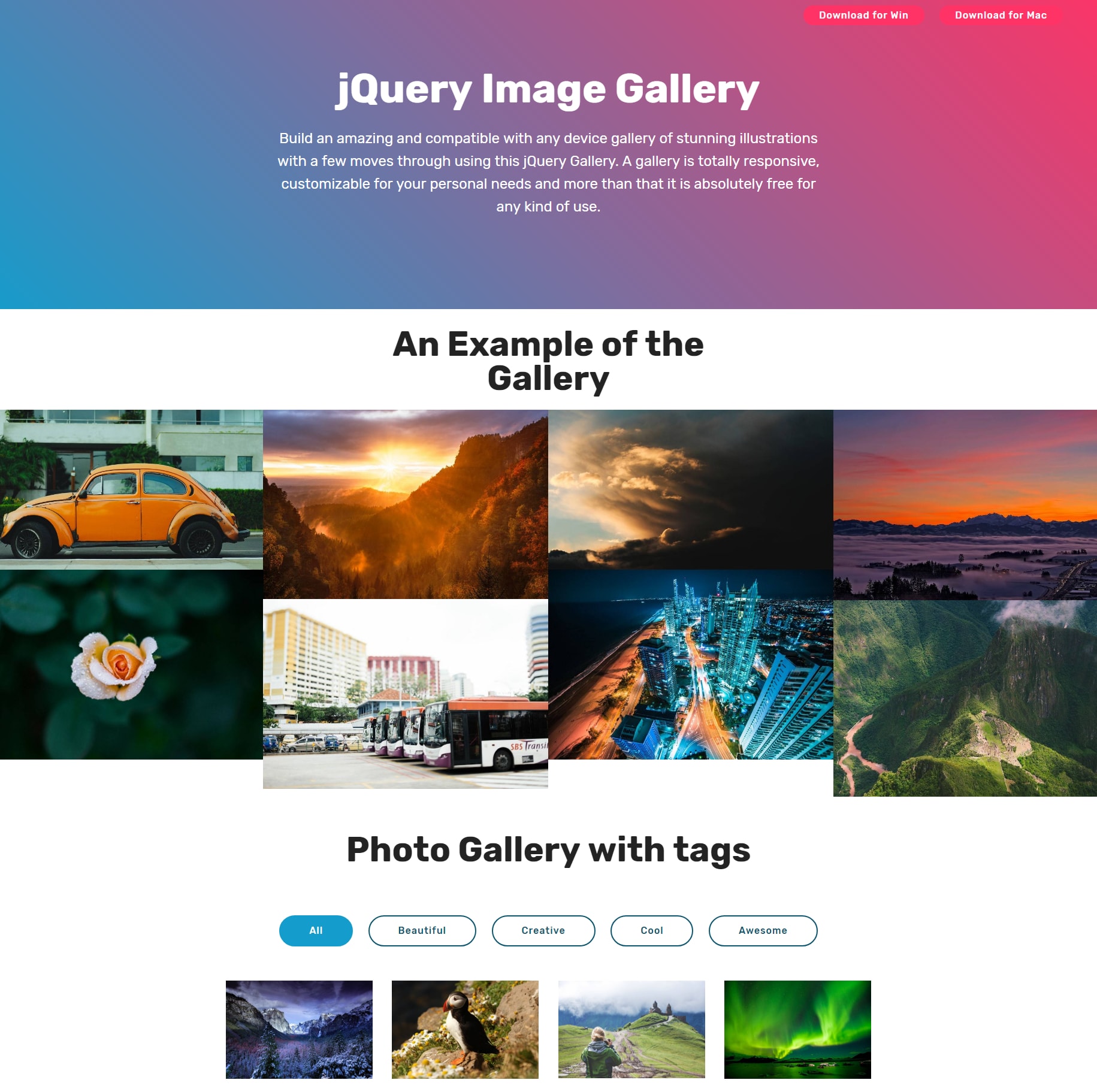
jQuery Image Gallery
WOW Slider is a jQuery-based image slider that comes with amazing visual effects and helps you create sliders with a few clicks. You can quickly embed it anywhere, thanks to its 'Insert-to-Page Wizard' and save-as-plugin options for Joomla and WordPress.

Javascript Image Gallery
Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well.

jQuery Responsive Gallery
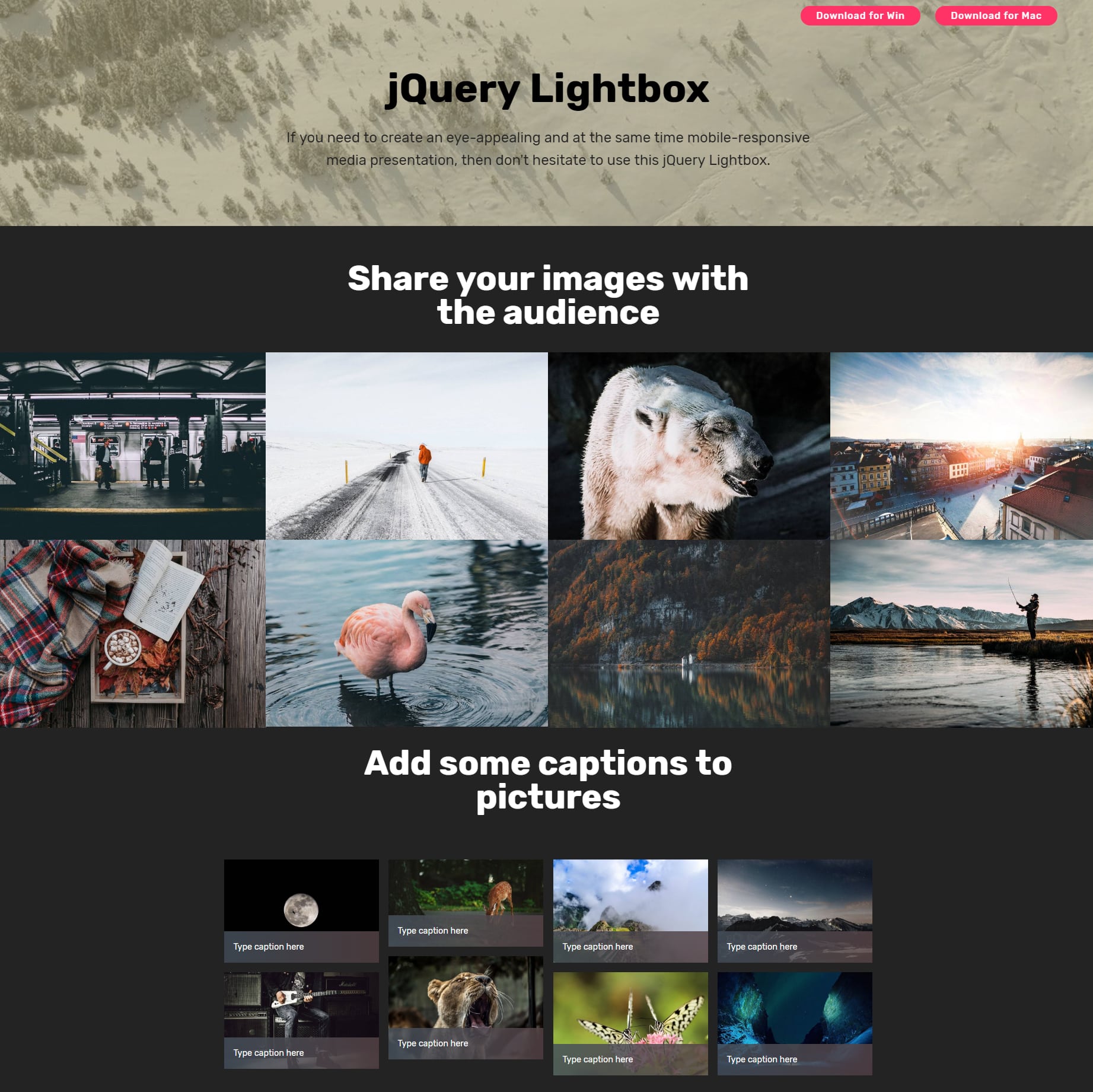
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.
5 Useful Responsive JQuery

Learn how to create a responsive image gallery using jQuery Part 5 YouTube
Responsive Image Gallery
7 With jQuery
8 [Click here to see the CSS-only version] 9 10